
サムネイル画像をカッコ良く拡大できるJavaScriptと言えば
『lightbox』が有名ですが、私はそのインタフェイスに馴染めず
ずっと古典的な別窓表示を行っていました。
しかし、より直感的に私の理想どおりの画像操作ができる
『Highslide JS』というものがあるのを知り (;´Д`) 今頃!?
WordPress用のプラグインでそれを導入してみました。
『Highslide for WordPress *reloaded*』
今回、使用したのは『Highslide for WordPress *reloaded*』
というプラグインです。
使用方法

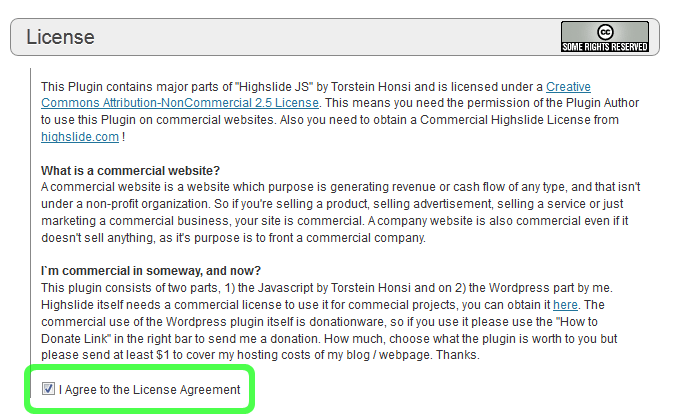
使い方は大変シンプルで、プラグインを有効化したら
設定画面から『License』項目の『I Agree~』にチェックを入れ
【Save options】ボタンを押すだけです。
あとはプラグインが勝手に必要なファイルの読み込みと
画像リンクに対してクラスやonClick処理を付加してくれるので
管理人はテンプレートや記事内容に手を加えることなく
『Highslide JS』の恩恵にあずかれます。
ちなみに同じ記事中に画像が複数ある場合はクラスに連番が与えられ
スライドショーにも対応してくれるという至れり尽くせりな仕様です。
↓こんな感じです。




設定について
さらに『Highslide for WordPress *reloaded*』は
プラグインの設定で見た目や動作を細かく設定することが出来ます。
ただし表記はすべて英語なので、私の分かる範囲で
日本語に訳してみました。(間違えてたらごめんなさい)
なお、以下の内容はバージョン1.28時点でのものです。
Options
-
Use Coral CDN as JS/CSS source
(JS/CSSファイルをCoral CDNから読み込む) -
Enable Fade In/Out transition in Galleries ?
(画像の表示にフェードイン・アウトの効果を加える) -
Disable Highslide Credits ?
(Highslideのクレジット表示を消す) -
Disable Highslide on Attachment Images ?
(画像のHighslideを無効にする) -
Align expanded images to center ?
(拡大したときに画像を画面の中央に持ってくる) -
Add ext. Icon to [highslide]*[/highslide] Links ?
(拡張タグ[highslide]~[/highslide]で作られたポップアップに小さなリンクアイコンを付ける。 info)
info)
-
Handle SWF files auto. as Object in HTML Expander ?
(SWF(FLASHファイル)に対してもHighslideを適用する) -
Disable Slideshow functionality.
(スライドショー機能を無効にする) -
Disable iPad Auto-Fix.
(iPadに自動で対応しない) -
Disable close button on expanded images.
(画像にクローズ[X]ボタンを付けない) -
Disable the use of JSmin to minify embedded HS JS Code Config
(埋め込むHS・JSコード設定を最小にするためJSminを無効にする) -
Show a bottom Thumbstrip on Galleries
(画像表示時、画面下部にサムネイル一覧を表示する) -
Slideshow delay
(スライドショーの表示間隔[秒単位]) -
HS appearance
(画像の枠スタイル) -
Dimming opacity
(背景の暗転度) -
Heading source
(表題のソース指定) -
Caption source
(キャプションのソース指定)
Texts / Language / Translation
ここではツールチップの内容を変更できます。
すべて日本語にしておけば観覧者が戸惑うこともないでしょう。
以下は設定例です。
| ロード中… | (Loading…) |
| クリックでキャンセル | (Click to cancel) |
| クリックで手前に表示 | (Click to bring to front) |
| クリックで閉じる、ドラッグで移動、方向キーで進む/戻る | (Click to close image, click…) |
| 元のサイズで表示 [F] | (Expand to actual size (f)) |
| 戻る | (Previous) |
| 進む | (Next) |
| 閉じる | (Close) |
| 移動 | (Move) |
| 閉じる [Esc] | (Close (esc)) |
| リサイズ | (Resize) |
| 開始 | (Play) |
| スライドショー開始 [スペース] | (Play slideshow (spacebar)) |
| 停止 | (Pause) |
| スライドショー停止 [スペース] | (Pause slideshow (spacebar)) |
| 戻る [←] | (Previous (arrow left)) |
| 進む [→] | (Next (arrow right)) |
Advanced Options
アドバンスド・オプションは、特殊な環境に対応するための設定が多く
ほとんど変更する必要はなさそうです。
-
Force Include of JS Code into Page Header instead of Footer.
(通常フッターにあるJSコードの読み込みを強制的にヘッダーで行う) -
Enable </p> workaround.
(拡張された[highslide]タグを複数同時に使って問題が出る場合にチェックするといいらしい?) -
Disable the Highslide Media Icon.
(WP-WYSIWYGエディター使用時に挿入されるHighslide用のメディア・アイコンを表示させない) -
Use uncompressed JS & CSS instead of the minified version
(最適化されたJSやCSSファイルの代わりに非圧縮のものを使う) -
Z-Index of highslide window.
(Highslideウィンドウの重なり順位(Z-Index)の指定) -
Use custom highslide.css ?
(自分で用意したオリジナルのCSSを使う(指定方法はURL)) -
Custom Highslide Config
(より高度なHighslideの『パラメータ』を指定する。参考URL)
















トラックバック: 画像をポップアップでスライドショー『Highslide for WordPress *reloaded*』を導入